„Design is not just what it looks like and feels like. Design is how it works.” Diesen Satz sagte einst Steve Jobs, und Recht hat er! Wenn die Funktionalität eines Produktes nicht gewährleistet ist, dann nützt das ästhetischste Design nichts. Dann ist es schlichtweg schlechtes Design! Dieser Grundsatz gilt auch für das Entwickeln einer Banking App wie Mobile Banking 4 Kids.
Das erste zentrale Kriterium für die Konzeption ist die frühe Einbindung eines fähigen Designers! Er sollte essenzieller Bestandteil jedes Projektes sein, das Inhalte an bestimmte Empfänger kommuniziert – egal in welcher Form.
Es spielt keine Rolle, um welches Medium oder um welche Plattform es sich handelt. Wichtig ist, wer die Information wie wahrnehmen soll! Denn die Aufgabe des Designers ist es, sich in die Zielgruppe hineinzuversetzen und die zu kommunizierenden Inhalte so erfassbar zu machen, dass sie eindeutig und unmissverständlich beim Empfänger ankommen. Design ist also Kommunikation, nicht das ästhetisch verpackte Drumherum.
 Zweiter essenzieller Bestandteil eines guten Designs ist die definierte Zielgruppe und ihre Bedürfnisse: Sie müssen festgelegt sein, damit eindeutig kommuniziert werden kann. Hierfür sind qualitative und quantitative Nutzerbefragungen unumgänglich. Sie liefern wertvolle Ergebnisse über die Bedürfnisse des Nutzers und helfen bei der Konzeption der Nutzerführung und beim Visual Design. Das große UX-Spektrum an Methoden bietet dabei zahlreiche Möglichkeiten zur Zielgruppenanalyse.
Zweiter essenzieller Bestandteil eines guten Designs ist die definierte Zielgruppe und ihre Bedürfnisse: Sie müssen festgelegt sein, damit eindeutig kommuniziert werden kann. Hierfür sind qualitative und quantitative Nutzerbefragungen unumgänglich. Sie liefern wertvolle Ergebnisse über die Bedürfnisse des Nutzers und helfen bei der Konzeption der Nutzerführung und beim Visual Design. Das große UX-Spektrum an Methoden bietet dabei zahlreiche Möglichkeiten zur Zielgruppenanalyse.
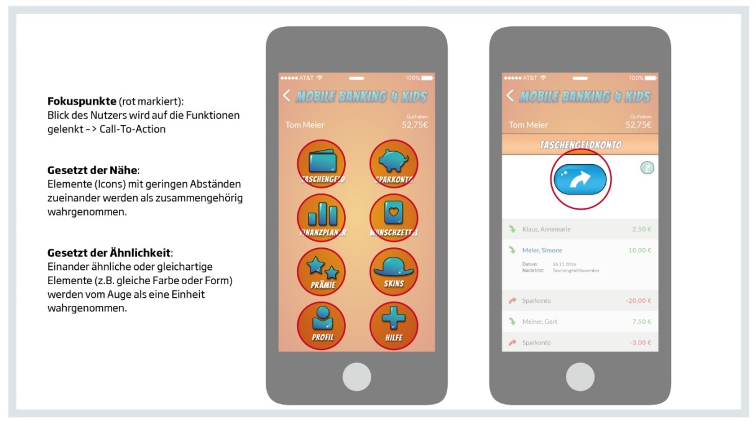
Bei der App „Mobile Banking 4 Kids“ wurde als Zielgruppe „Kinder im Alter von 8 bis 12 Jahren“ festgelegt, analysiert und befragt. Die daraus gewonnenen Erkenntnisse flossen in die Konzeption des User Interfaces ein. Es wurde so gestaltet, dass der Fokus klar auf den Funktionen liegt, auf die Kinder durch spielerisch gestaltete Icons aufmerksam werden. Wer den Fokus bestimmt, führt den Nutzer. Das ist bei einer so jungen Zielgruppe mit dem speziellen Thema besonders wichtig.
Das dritte Kriterium für ein gutes App-Design ist der wahrnehmungspsychologische Aspekt. Am Ende jedes Prozesses sitzt der Mensch, der irgendetwas mit dem Medium oder auf der Plattform macht bzw. wahrnimmt. Die kognitive Wahrnehmung, d.h. die Informationsverarbeitung, die mit Wahrnehmung, Erkenntnis und Wissen zu tun haben, spielt im Design eine wichtige Rolle. Die zu kommunizierenden Inhalte müssen von der Zielgruppe verarbeitet werden.
Beim Design der App Mobile Banking 4 Kids wurden die drei Stufen der Wahrnehmung „Empfinden, Organisieren und Einordnen“ folgendermaßen konzipiert:
Empfinden/Orientierung: Kontrastreiches Icon, das den Blick des Kindes einfängt und die Funktion visuell unterstreicht. Durch die Größe und Ähnlichkeit der anderen Icons greift das „Gesetz der Nähe“ und lenkt den Fokus somit nicht auf die eine Funktion, sondern verteilt sie gleichmäßig. Hier findet Orientierung statt.
Organisieren: Durch die homogene Wertigkeit der Funktionen in Form von Icons entscheidet das Kind selbst, welche Funktion es als nächstes auswählt.
Einordnen: Im Kopf ordnet das Kind der Funktion bereits getätigte bzw. erlernte Gestiken und Verhaltensmuster zu und fällt dann die Entscheidung. Bei erstmaliger Benutzung der Funktion überwiegt die Neugierde und führt zur Aktion.
In den einzelnen Funktionen findet sich dieses dreiteilige Wahrnehmungsprinzip wieder: Erst orientiert sich das Kind auf dem User Interface in dem es alle Elemente erfasst. Der mittig positionierte Call-To-Action-Button fängt den Blick durch seine Position und Größe ein. Genau dadurch ordnet das Kind die „Wichtigkeit“ des Elementes ein und führt die Aktion aus.
 Führt man dieses Prinzip konstant durch alle Funktionen weiter, so kreiert man für den Nutzer einen Pfad, der in einem Verhaltensmuster mündet. Der User Flow ist nun im Kopf abgespeichert und unmittelbar mit dem Medium oder der Plattform verbunden.
Führt man dieses Prinzip konstant durch alle Funktionen weiter, so kreiert man für den Nutzer einen Pfad, der in einem Verhaltensmuster mündet. Der User Flow ist nun im Kopf abgespeichert und unmittelbar mit dem Medium oder der Plattform verbunden.
An dieser Stelle möchte ich kurz auf das Thema Ästhetik eingehen. Ästhetik spielt bei Design eine nicht ganz unwichtige Rolle. Je angenehmer die zu kommunizierenden Inhalte erfasst werden können und je mehr sie den persönlichen Geschmack der Zielgruppe ansprechen, desto positiver wird das Interface samt Inhalt wahrgenommen. Was wir als ästhetisch empfinden, liegt natürlich im Auge des Betrachters. Je mehr es uns aber gefällt, desto lieber verwenden wir es. Auch diese Erfahrung wird kognitiv wahrgenommen und als positive Erfahrung im Gehirn erfasst.
Fazit: Nun ist das natürlich so eine Sache mit der Wahrnehmung und der Funktionsweise, denn jeder Mensch nimmt anders war und auch bei der Funktionalität gibt es unterschiedliche Ansätze in der Vorgehensweise. „Gutes Design” vereinigt also alle Aspekte: die Funktionalität, die Bedürfnisse der Zielgruppe und die Ästhetik … oder ganz einfach mit den Worten von Saul Bass: „Design is thinking made visual.“



