„Man kann Design nicht in die Hand nehmen. Es ist kein Ding. Es ist ein Prozess. Ein System. Eine Denkweise“. Ziemlich genau beschreibt Illustrator und Grafikdesigner Bob Gill so den Designprozess. Und genau diese Aussage sollte jedem klar sein, der an die Konzeption von User Interfaces geht – zum dem Prinzip von Design Thinking. Design ist ein kreativer Prozess und kein Einfall, der einem beim Feierabendbierchen in den Sinn kommt.
Feste Kommunikationsregeln bestimmen den Designprozess und Steuerung ist Pflicht, insbesondere wenn sich der persönliche Geschmack einschleicht. Bei der Ausarbeitung der Funktionen und dem Visual Design für unsere App „Mobile Banking 4 Kids“ haben wir uns vom „Design-Thinking“-Prozess leiten lassen. Ein ziemlich gelungenes Konzept auf dem Weg zum nutzerfreundlichsten Ergebnis, wie ich finde. Design Thinking erklärt die Methoden, mit denen man auf Ideen kommt und mit denen man vor allem aus einem Einfall eine vielversprechende Idee entwickelt. In sieben Phasen (Definition, Recherche, Ideenfindung, Prototyp, Auswahl, Umsetzung, Lernen) wird der Designprozess erklärt, Denkansätze und Impulse werden gegeben und auch eine Erklärung geliefert, warum gute Designer nicht nur Pixelschubser sind, sondern wahre Kommunikationsexperten.
Design Thinking als 3-Gänge-Menü
Viele teilen die sieben Phasen des Design-Thinking-Prozesses auch in fünf Schritte ein. Für mich lässt sich der Prozess sogar in drei Phasen beschreiben, ein wenig so wie der Ablauf eines 3-Gänge-Menüs: Als Auftakt steht die Wahl des Restaurants an (die Entscheidung, wo es hin geht), die Vorspeise macht Appetit auf den Hauptgang (Recherche, das Sammeln von Informationen), bei der Hauptspeise kommt die meiste Kreativität auf dem Teller (Ideenfindung, herumprobieren, verfeinern), und das Dessert ist das Sahnehäubchen (das visuelle Ergebnis in Form eines Prototypen).
Auf die Konzeption der konkreten Mobile Banking App angewendet, laufen die drei Phasen so ab:
Prolog
Am Anfang müssen sich alle Beteiligten einig sein, wo die Reise beim Design der App hingehen soll. Folgende Fragen sollten im vornherein beantwortet werden:
- Wer ist der Absender der Botschaft?
- Was soll kommuniziert werden? Was ist die Botschaft?
- An wen soll die Botschaft kommuniziert werden? Wer ist die Zielgruppe?
- Was ist das Ziel? Was wollen wir damit erreichen?
- Wie soll das Ganze aussehen?
Ziemlich simple Fragestellungen, die in jedes Designkonzept gehören. Und doch nicht so simpel zu beantworten. Schon bei der ersten Frage gibt es viel Interpretationsspielraum. Am Beispiel der App Mobile Banking 4 Kids gibt es mehrere potentielle Business-Modelle, die berücksichtigt werden müssen. Zudem gibt es verschiedene Stakeholder – die Kinder, die Eltern und die Bank – die unterschiedliche Interessen haben. Umso wichtiger ist es daher, die gemeinsam formulierte Zielsetzung und die definierte Zielgruppe genau zu betrachten und zu reflektieren, für wen man das Ganze eigentlich entwickelt. Schließlich nützt dem Unternehmen eine günstig entwickelte App nichts, die keiner nutzt, weil der Mehrwert fehlt.
Recherche
Erst wenn die eingangs formulierten Fragen beantwortet sind, beginnt die Recherche. Farb- und Schriftvorschläge werden gesammelt. Erste Scribbles helfen bei der Komposition der Elemente. Inspiration für das Erscheinungsbild findet der Designer in Bildern, Grafiken, Musik, Literatur und wenn man die Augen aufmacht. Ich bin damals durch Geschäfte spaziert und habe mir angeschaut, was es heutzutage für Kinder, bzw. für unsere Zielgruppe gibt und wie es aussieht. Dabei war es egal, ob Kleidung, Spielzeug oder digitales Medium.
Kreatives Design
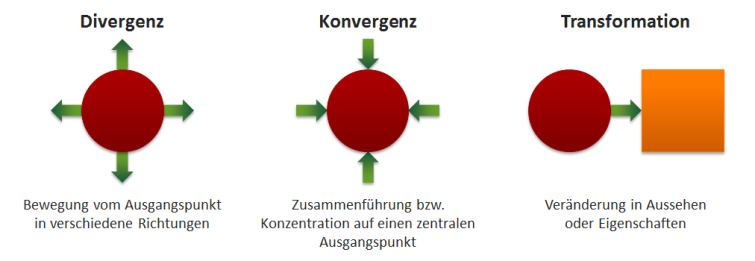
Jetzt geht es ans Eingemachte! In dieser Phase ist die meiste Kreativität gefragt. Grundlegende Designrichtungen der Divergenz, Konvergenz und Transformation helfen bei der Auswahl des Ausgangspunkts und erleichtern das Denken in verschiedene Richtungen, damit auch alle Facetten des Designkonzepts berücksichtigt wurden.
Während dieser Phase sind diverse Lösungen möglich. Diese müssen weiterentwickelt werden, um die zu kommunizierenden Inhalte genauer auszudrücken. Die Lösungen hält man am besten in Skizzen fest. Eine detaillierte Skizze kann Vorläufer eines Prototyps werden und dient zudem zur Überprüfung der eigenen Gedanken und der User Flows.

Visuelles Design
Gesättigt mit Inspiration und reichlich Ideen für Lösungsvarianten entsteht in dieser Phase von Design Thinking das visuelle Design. Die Entwickler belohnen sich für die gute Vorarbeit mit einer Prototyp-Lösung, die mit dem im Design-Thinking-Prozess herausgeschälten Bild übereinstimmt. Am Beispiel Mobile Banking App 4 Kids entsprachen Optik, Nutzererlebnis und Funktionalität nun den in den Phasen zuvor definierten Anforderungen an eine kindgerechte App und können nun ausgiebig getestet und verfeinert werden.
In diesem Sinne: Guten Hunger mit Design Thinking!



