Die Entwicklung mobiler Apps und der Aufbau digitaler Plattformen sichern zunehmend den Zugang zu Kunden. Die Webentwicklung ist hier extrem gefordert. Das gilt vor allem für die zwei Teildisziplinen digitaler Exzellenz: Customer & Partner Engagement sowie Digital Platform Management. In Teil 1 einer Blog-Serie zum Thema Mobile-/Web-Entwicklung beleuchten wir die unterschiedlichen Plattformen für Smartphone und Tablet Apps.
Mobile Plattformen
Die App-Entwicklung hängt von vielen Faktoren ab. Einer ist das bevorzugte Betriebssystem (OS) der Nutzer. Laut Gartner gibt es zurzeit vier relevante mobile Betriebssysteme (OS), die für eine Entwicklung mobiler Apps in Frage kommen. Ihre Marktanteile schlüsseln sich wie folgt auf: Android (82,2%), iOS (14,6%), Windows Phone (2,5%) und BlackBerry OS (0,3%).
Historisch betrachtet war das nicht immer so. 2009 war BlackBerry mit 19,9% Marktanteil führend vor iOS (14,4%), Windows Mobile (8,7%) und Android (3,9%), so Gartner. Das heißt, dass das OS BlackBerry und die entsprechenden Geräte innerhalb von wenigen Jahren an Bedeutung verloren haben, ähnlich wie der ehemalige Geräteprimus Nokia, der 2009 noch einen Marktanteil von 36,4% hatte und heute in Statistiken nur noch unter „Windows Phone und Sonstigen“ gelistet wird.
Die Entwicklung zeigt, dass es vor der Auswahl eines OS für die Entwicklung mobiler Apps sehr wichtig ist, die aktuellen Marktentwicklungen in der Welt der Smartphones und deren Hersteller zu reflektieren. Damit vermeidet man voreilige Entscheidungen, die morgen möglicherweise nicht mehr tragbar sind.
Drei Lösungsszenarien für die App-Entwicklung
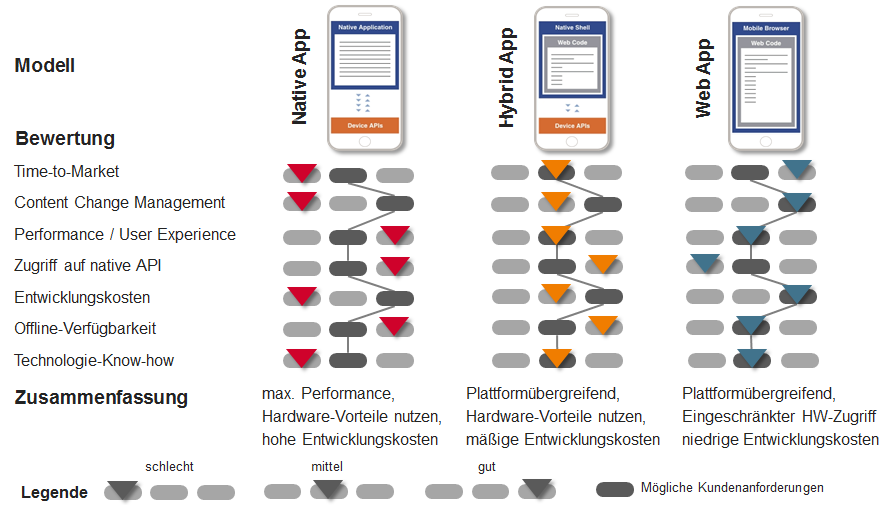
Es gibt drei grundsätzliche Ansätze, um mobile Apps zu entwickeln: die Native App, die Web App und die Hybrid App. Jedes Lösungsszenario hat seine Vor- und Nachteile. Des Weiteren müssen vor jeder Umsetzung einer mobilen App der einzelne Anwendungsfall und die damit einhergehenden Kundenanforderungen bewertet werden, um den Erfolg nachhaltig zu sichern.
Bei der Native App wird für jede Plattform, die unterstützt werden soll, eine eigene App in den plattformspezifischen Sprachen entwickelt und den Nutzern über die entsprechenden Vertriebskanäle zur Verfügung gestellt. Ein großer Vorteil der Native App ist der Zugriff auf alle System-Bibliotheken und die effiziente Nutzung der System-Ressourcen. Diese Vorteile lassen sich nur ausschöpfen, wenn man die richtigen Experten für die einzelnen Plattformen (z.B. Java oder .NET) beschäftigt. Denn die beste Hardware und das schnellste Betriebssystem nutzen nichts ohne kluge Entwicklungsspezialisten, die daraus einen Mehrwert für den Nutzer schmieden.
Der Ansatz der Web App stellt das andere Extrem dar. Eine Web App ist im Grunde eine Internetseite, die auf den Home-Bildschirm gelegt werden kann. Web Apps sehen wie Native Apps aus und verhalten sich wie Native Apps. Allerdings laufen sie im Browser und haben nur begrenzten Zugriff auf System-Bibliotheken und Ressourcen. Der große Vorteil einer Web App ist jedoch die relativ schnelle Umsetzung (Time-to-Market). Eine Web App muss nur einmal entwickelt werden und läuft auf allen Plattformen im Browser. Die Bereitstellung kann dabei über einen eigenen Webserver erfolgen.
Die letzte Variante, die Hybrid App, ist ein Mittelweg aus Native und Web App. Im Optimalfall werden bei dieser Variante viele Vorteile und wenige Nachteile der Native und Web App übernommen. Es wird im Prinzip eine Web App entwickelt, die im Kontext des nativen Containers der einzelnen Plattformen agiert, mit Zugriff auf dessen System-Bibliotheken. Mit diesem Ansatz kann man sehr schnell eine App entwickeln, die auf allen Plattformen läuft. Auch hier braucht man die passenden Experten für die einzelnen Plattformen und Programmiersprachen. Denn jede Plattform erfordert Spezialwissen, um zum Beispiel Interaktionen mit der Hardware wie Zugriffe auf die Kamera zu gewährleisten.
Wichtig: Es gibt keinen Königsweg
Welche der drei Lösungsszenarien für ein neues Projekt in Frage kommen, hängt vom Ziel, den Anforderungen und dem Know-how der Entwickler ab. Den goldenen Weg zum Glück mit immer derselben Variante gibt es nicht.
Früher wurde die Diskussion „Native vs. Hybrid“ sehr polarisiert geführt. Mittlerweile jedoch hat mit dem HTML5-Standard, der stetig weiterentwickelt wird und den immer mehr Browser unterstützen, die Hybrid App eine zunehmende Daseinsberechtigung erlangt.
Die Auswahl der Plattformen, des OS und damit der Endgeräte muss mit Bedacht erfolgen. Rückblickend zeigt sich: Auch aktuelle Marktführer können im schnelllebigen Geschäft ihren Vorsprung leicht verspielen.
Vor diesem Hintergrund wäre man mit der Wahl einer Hybrid App wohl am flexibelsten. Man kann auf technologische Änderungen besser reagieren als zum Beispiel bei der Auswahl einer Native App. Hier muss man sich ganz genau mit der Plattform und den Anforderungen sowie Änderungen der Hersteller auseinandersetzen – es sei denn, man wählt iOS, wofür der entsprechende Hersteller seit 2007 genau zwölf Smartphones auf den Markt gebracht hat. Anders verhält es sich bei Android: Mit mehr als 1.200 Herstellern und über 24.000 Smartphones ist die Fragmentierung sehr hoch.
Ein weiteres Entscheidungskriterium für App-Entwickler sind darüber hinaus die einzusetzenden Tools und Frameworks. Es gibt mittlerweile viele Werkzeuge, die eine mobile Entwicklung vereinfachen und eine schnelle Produktivsetzung unterstützen. Welche das sind, zeigen wir im zweiten Teil der Blog-Serie.